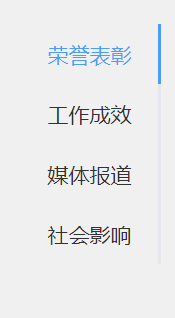
el-tabs默认样式:

直接在元素的style属性里设置样式是行不通的,必须要在<style>内进行设置
<style>
.el-tabs__item {
color: black;
font-size: 1em;
}
.el-tabs__item.is-active {
color: #c8161d;
opacity: 1;
}
.el-tabs__item:hover {
color: #c8161d;
cursor: pointer;
opacity: 1;
}
/* 去下划线 */
.el-tabs__nav-wrap::after {
position: static;
}
/* 下划线颜色 */
.el-tabs__active-bar {
background-color: #c8161d;
}
</style>
在 Vue 3 中,使用 <style scoped> 时,Vue 会自动为组件内的所有 CSS 选择器添加一个唯一的属性 (data-v-xxx),以确保这些样式只在该组件内生效。这种方式可以防止样式污染全局或其他组件。然而,这也意味着任何不在当前组件模板中的元素,或者通过第三方库(如 Element Plus)渲染的元素,将不会匹配到这些 scoped 样式。
因此,在<style scope>中,还需要用到:deep() 。:deep()是 Vue 特有的一个 CSS 伪选择器,用于在 scoped 样式中作用于深层嵌套的元素或第三方库生成的元素。使用::v-deep可达到同样的效果,但会产生警告:::v-deep 作为组合器的用法已经被弃用。
[@vue/compiler-sfc] ::v-deep usage as a combinator has been deprecated. Use :deep(<inner-selector>) instead of ::v-deep <inner-selector>.使用<style scope>的代码如下:
<style scope>
:deep(.el-tabs__item) {
color: black;
font-size: 1em;
}
:deep(.el-tabs__item.is-active) {
color: #c8161d;
opacity: 1;
}
:deep(.el-tabs__item:hover) {
color: #c8161d;
cursor: pointer;
opacity: 1;
}
/* 去下划线 */
:deep(.el-tabs__nav-wrap::after) {
position: static;
}
/* 下划线颜色 */
:deep(.el-tabs__active-bar) {
background-color: #c8161d;
}
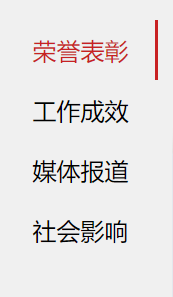
</style>最终效果:









Comments NOTHING